下面小编就为大家分享一个案例多城市分站系统小程序如何对接发布,可以很简单的看到效果图照片,下面和小编一起来看看吧
准备工作
1、准备已认证公众号一个
2、准备用认证公众号申请的小程序账号一个
3、需将网站升级成https加密协议,宝塔面板可以一键申请,其他空间或服务器可以用阿里云免费证书进行自行配置(需说明的是一般免费证书是不支持二级域名的)
4、多城市分站系统小程序,下载微信小程序开发工具,点击下载;
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
具体流程
1、打开微信小程序开发工具,点击“项目”- “新建项目”,设置项目目录为多城市分站系统小程序下载好的源码包路径,AppID填写小程序登录后显示的AppID,项目名称随意填写比如xx项目;

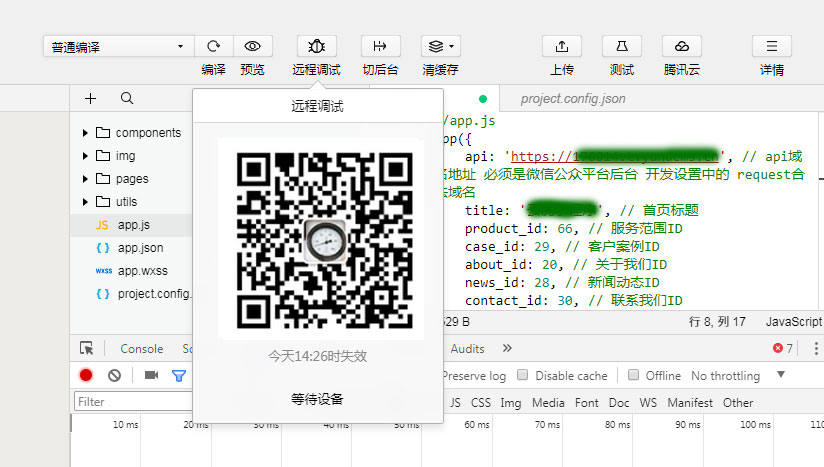
2、设置后可以看到小程序源码目录,打开app.js文件,看到api等相关配置信息,填写域名及栏目ID即可,配置好后数据就可以显示出来了;

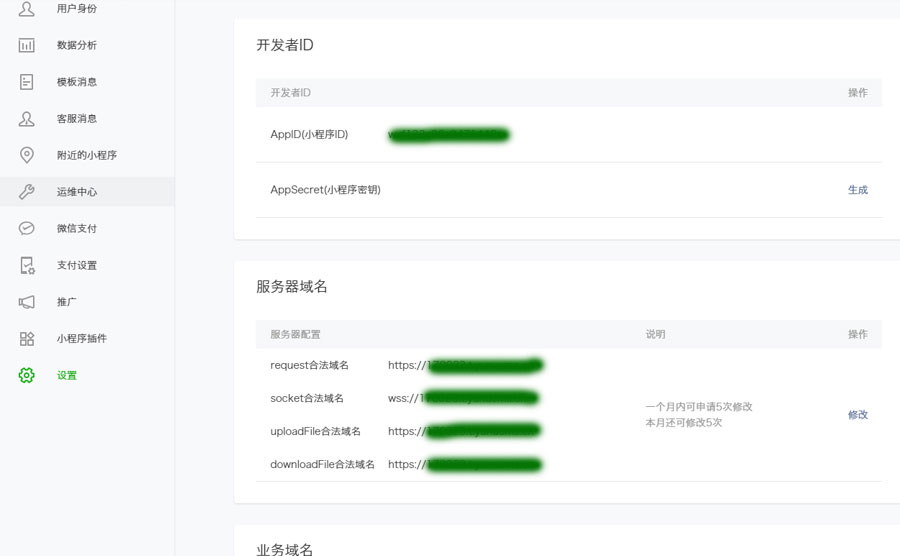
3、回到微信小程序平台,填写服务器域名相关信息,如下图所示;

4、回到微信小程序开发工具,正式发布前点击“远程调试”生成临时二维码进行真机测试,一切正常则点击上传发布源码即可

5、上传成功后开发版本这里会显示“审核中”,一般1个工作日内即可审核通过,然后点击发布即可

多城市分站系统小程序如何对接发布就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多关注我们。

